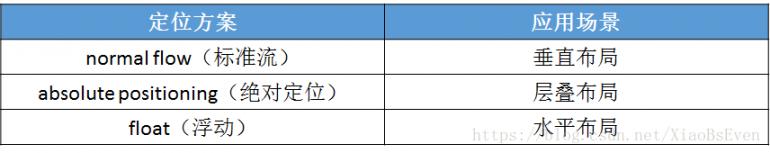
我们在CSS布局中,一般情况使用以下三种情况进行定位布局:

垂直布局:
标准流(normal flow)也叫常规流,文档流.在你使用div,span,p标签进行布局时,默认就是使用标准流进行布局.
标准流是垂直布局,是由块元素及其行内元素构成的.从上到下、从左到右按顺序摆放好默认情况下,互相之间不存在层叠现象.

而在标准流中,常用到margin和padding元素对其定位,margin也可为负数.但是,用margin和padding定位时
通常会影响到标准流中其他元素的定位效果.
层叠布局:
position属性
position可以对元素进行定位,常用取值有4个,
static:静态定位
relative:相对定位
absolute:绝对定位
fixed:固定定位
relative-相对定位
元素按照标准流进行布局
可以通过left、right、top、bottom的数值进行定位
定位参照对象是元素自己原来的位置
相对定位的优势在于,可以在不影响其他元素位置的前提下,对当前元素进行位置上的微调.
fixed-固定定位
元素脱离标准流(简称脱标)
可以通过left、right、top、bottom的数值进行定位
不再受标准流的宽高影响,可层叠在标准流之上,
定位参照对象是视口(文档的可视区域)
画布(用于渲染文档的区域)滚动时,固定保持不动
static-静态定位
为默认值,元素按照标准流进行布局,left、right、top、bottom没有任何作用!
absolute-绝对定位
元素脱离标准流(脱标)
可以通过left、right、top、bottom的数值进行定位
定位参照对象是最邻近的定位祖先元素,如果找不到这样的祖先元素,参照对象是body
脱标元素的特点
可以随意设置宽高
宽高默认由内容决定
不再受标准流的约束
不再严格按照从上到下、从左到右排布
不再严格区分块级、行内级,块级、行内级的很多特性都会消失
不再给父元素汇报宽高数据
脱标元素内部默认还是按照标准流布局
z-index属性
用来设置定位元素的层叠顺序(仅仅只对定位元素有效)
取值可为正负整数,0
比较原则
如果是兄弟关系
z-index越大,层叠在越上面
z-index相等,写在后面的那个元素层叠在上面
如果不是兄弟关系
各自从元素自己以及祖先元素中,找出最邻近的2个定位元素进行比较
而且这2个定位元素必须有设置z-index的具体数值

水平布局
float
可以通过float属性让元素产生浮动效果,float的常用取值
none:不浮动,默认值
left:向左浮动
right:向右浮动
元素一旦浮动后就会脱标,朝着向左或向右方向移动直到自己的边界紧贴着包含块(一般是父元素)或者其他浮动元素的边界为止.定位元素会层叠在浮动元素上面.
浮动元素不能与行内级内容层叠,行内级内容将会被浮动元素推出.
比如行内级元素、inline-block元素、块级元素的文字内容
浮动存在的问题
由于浮动元素脱离了标准流,变成了脱标元素,所以不再向父元素汇报高度.
父元素计算总高度时,就不会计算浮动子元素的高度,导致了高度坍塌的问题.
那么如何解决高度坍塌问题呢?我们需要用到清浮动
清浮动的目的
让父元素计算总高度的时候,把浮动子元素的高度算进去
而清浮动的方式有很多,但大多都有各式各样的不足,这里只介绍一种个人认为最为成熟的方式
.container::after {
content: "";
display: block;
clear: both;
}
/* 为了适配以前的旧浏览器,还需要这么写 */
.container::after {
content: "";
display: block;
clear: both;
height: 0;
visibility: hidden;
}这样做的好处是不会改变父元素格式,并且能够纯CSS样式解决,遵循结构与样式分离~
最后,介绍下clear属性
clear的常用取值
left:要求元素的顶部低于之前生成的所有左浮动元素的底部
right:要求元素的顶部低于之前生成的所有右浮动元素的底部
both:要求元素的顶部低于之前生成的所有浮动元素的底部
none:默认值,无特殊要求
一般就只用在非浮动元素上,可以让非浮动元素与浮动元素不层叠.