HTML基础(2)
表格 table
无序列表 ul
有序列表 ol
自定义列表
表单标签
form表单域
表格 table
在HTML网页中,要想创建表格,就需要使用表格相关的标签。
<table> <tr> <td>单元格内的文字</td>... </tr> ...</table>
table用于定义一个表格标签。
tr标签 用于定义表格中的行,必须嵌套在 table标签中。
td 用于定义表格中的单元格,必须嵌套在tr标签中。
td标签他就像一个容器,可以容纳所有的元素。
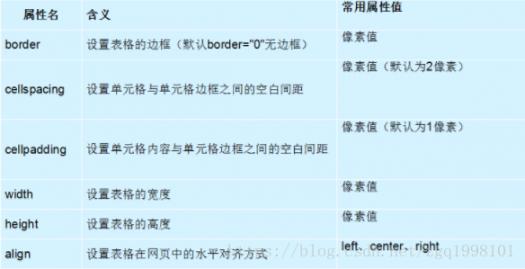
表格属性:

表头单元格标签th也是一个单元格 ,只不过和普通的 td单元格不一样,它会让自己里面的文字居中且加粗。
合并单元格2种方式:
跨行合并:rowspan=”合并单元格的个数”
跨列合并:colspan=”合并单元格的个数”
合并的顺序我们按照 先上 后下 先左 后右 的顺序表格标题caption
caption元素定义表格标题,通常这个标题会被居中且显示于表格之上,caption 标签必须紧随 table 标签之后,这个标签只存在 表格里面才有意义。
<table> <caption>我是表格标题</caption></table>
无序列表 ul
无序列表的各个列表项之间没有顺序级别之分,是并列的。
ul中只能嵌套li,直接在ul标签中输入其他标签或者文字的做法是不被允许的。
li之间相当于一个容器,可以容纳所有元素。
<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ......</ul>
有序列表 ol
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义;所有特性基本与ul 一致。
<ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ......</ol>
自定义列表
定义列表常用于对术语或名词进行解释和描述,自定义列表的列表项前没有任何项目符号。
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> ... <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> ...</dl>
表单标签
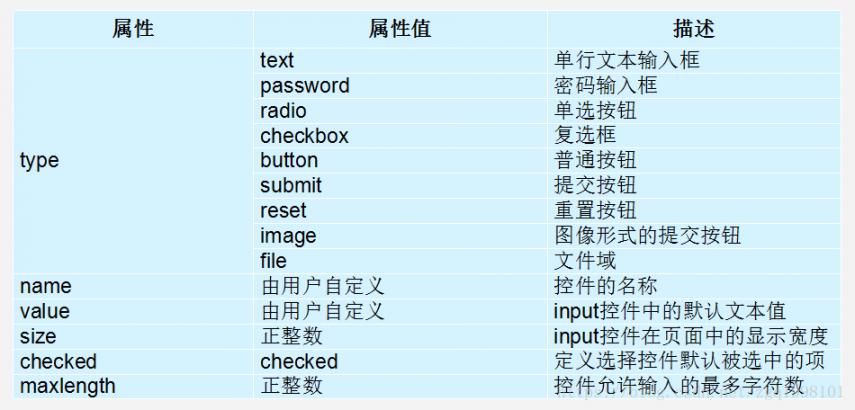
input 控件
<input type="属性值" value="你好">
input 标签为单标签
type属性设置不同的属性值用来指定不同的控件类型
除了type属性还有别的属性 
label 标签
用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。label标签的两种用法:
第一种用法就是用label直接包括input表单。
第二种用法 for 属性规定 label 与哪个表单元素绑定。
<label> 用户名: <input type="radio" name="usename" value="请输入用户名"> </label>
<label for="sex">男</label> <input type="radio" name="sex" id="sex">
select下拉列表
<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ...</select>
select 中至少包含一对 option
在option 中定义selected = “selected “时,当前项即为默认选中项。
textarea控件(文本域)
<textarea > 文本内容</textarea>
通过textarea控件可以轻松地创建多行文本输入框.
cols=”每行中的字符数” rows=”显示的行数” 我们实际开发不用
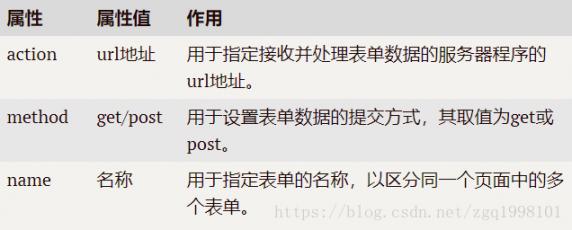
form表单域
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件</form>
常用属性: